cara membuat faq dan tampil di Search Engine Result Page
Apa itu PAGE Markup Skema FAQ ?
Schema markup yaitu kumpulan kode/tags/data yang bisa ditambahkan ke satu website untuk menyajikan informasi yang lebih lengkap ke mesin pencari.
Dengan menambahkan data tersebut, tampilan web atau halaman kita di search engine lebih menarik dan informatif.
Tempat kursus seo terbaik Versi Google
Salah satu schema markup yang menarik untuk dipakai adalah Faq Page.
Apakah Schema Markup Bisa Mempengaruhi Rangking web di halaman mesin pencari ?
Kalo kita lihat dari beberapa faktor seo , mungin tidak terlalu berpengaruh untuk rangking website , cuma dengan adanya data schema atau faq kita di halaman mesin pencari tampilan jadi lebih menarik dan lebih ok
pelajari dasar-dasar seo untuk pemula
Apa sih yang di maksud dengan FAQ Page Schema ?
FAQ Page schema adalah data yang berbentuk Json yang dibuat untuk menyajikan sekumpulan pertanyaan dan jawaban yang ada di artikel kita, dan bisa di tampilkan langsung di halaman pencarian Google.
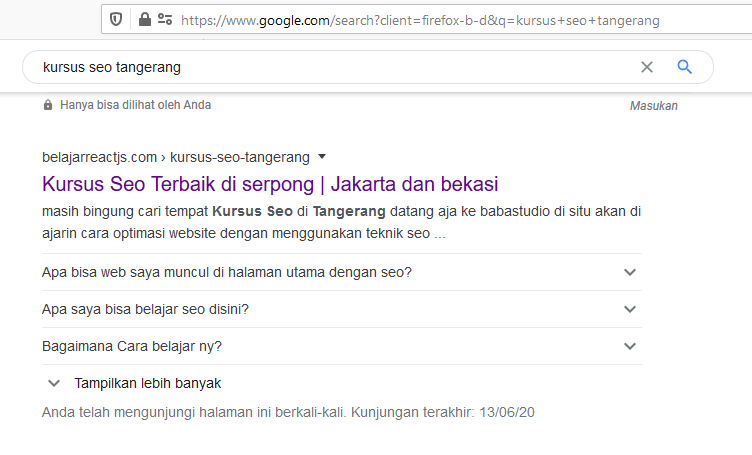
Contoh Penggunaan Faq Schema pada website :

Cara Membuat FAQ Page Schema Markup pada Website yang menggunakan WordPress & Koding
Kita akan bahas cara untuk web wordpress dulu y
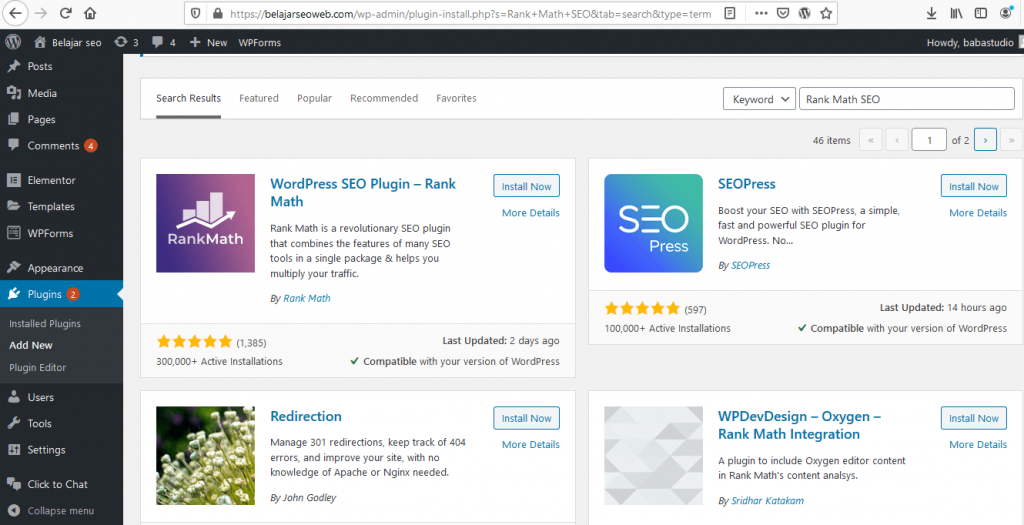
Harap buka web temen-temen, dan klik menu plugins kemudian klik Add New Plugins jika sudah memasukkan kata kunci selanjutnya pada kolom pencarian plugin, cari: Rank Math SEO, Untuk lebih detailnya lihat gambar di bawah ini:

Silahkan Instal Plugin Rank Math dan kemudian Klik Aktifkan, jika sudah selanjutny kita akan coba implementasikan di postingan yang akan kita buat,
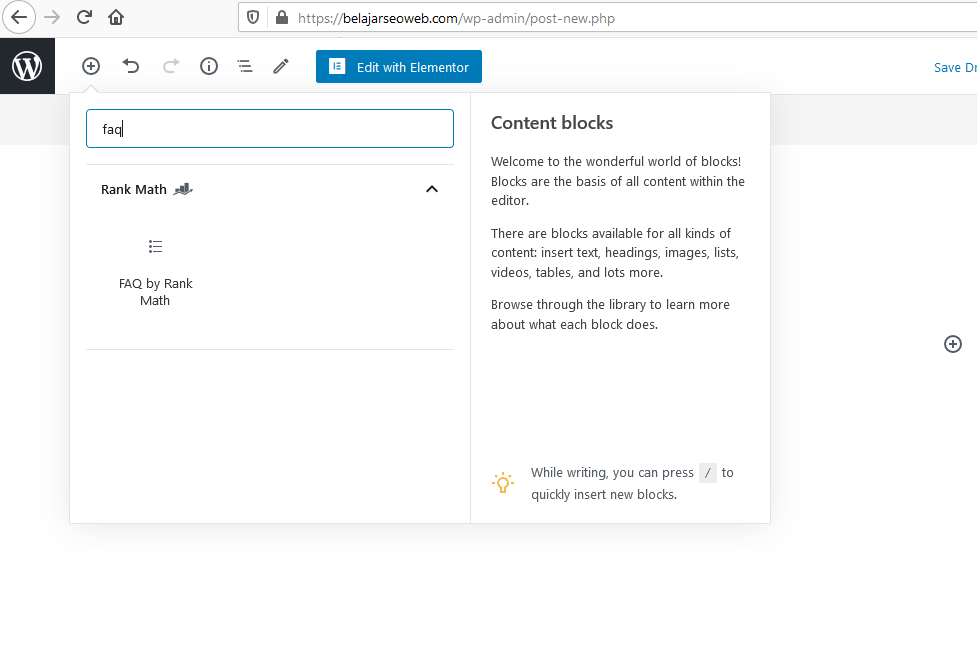
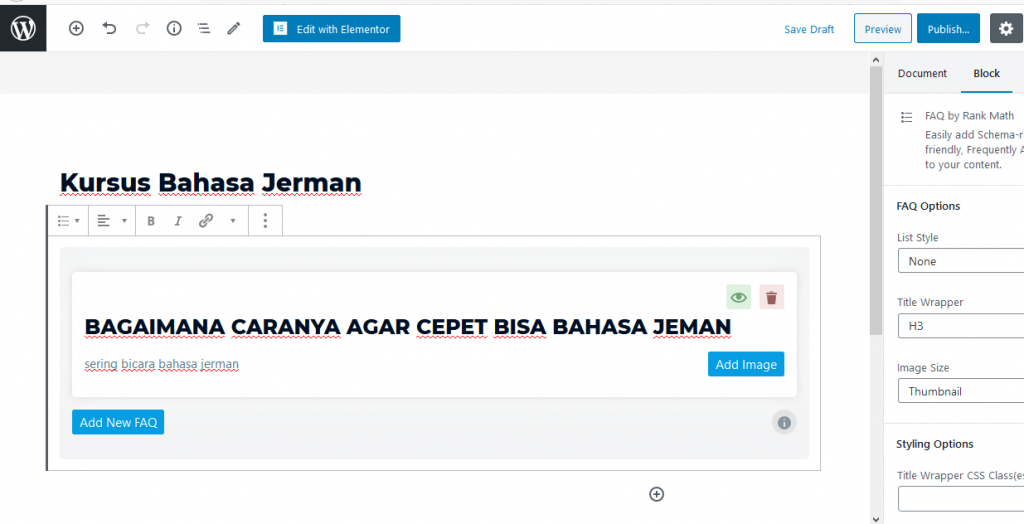
Kemudian Klik Menu Tulisan yang ada di sidebar sebelah kiri dan Klik Baru,


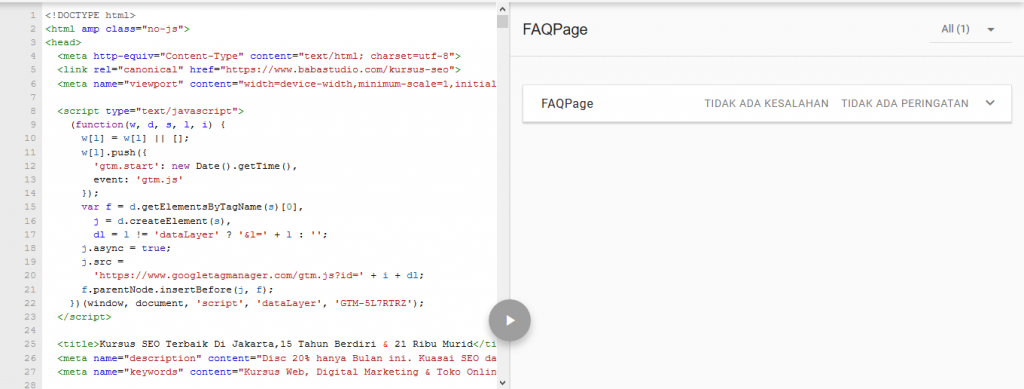
Gambar diatas hanya untuk contoh y sobat, jika sudah klik terbitkan dan temen cek, apakah FAQ yang dibuat tadi sudah menggunakan alat google tolong klik tautan ini y, ujicoba faq

jika tampilan nya sepeti gambar diatas maka kita sudah berhasil membuat Halaman FAQ Skema Markup
Di atas kita sudah coba FAQ Halaman Skema Markup di web yang menggunakan wordpress pada pembahasan ini kita akan coba implementasi di web yang menggunakan koding atau tag html, jika temen-temen masih bingung apa itu koding dan situs web silahakan belajar dulu y di babastudio ,
disini saya contohkan simpel y,
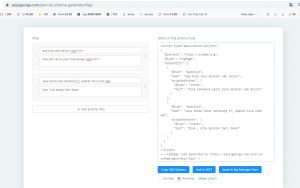
- Silakan kunjungi situs ini buat f aq halaman json
- lihat gambar di bawah ini untuk lebih detailnya

3. salin skrip json tadi kemudian pasang di web masing-masing contohnya seperti di bawah ini
<!doctype html>
<html lang="en">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="css/bootstrap.css">
<link rel="stylesheet" href="css/style.css">
</head>
<body>
<!-- -->
<nav class="navbar navbar-expand-lg navbar-light bg-primary text-white praker">
<div class="container">
<a class="navbar-brand text-white tes" href="#">FAQ SERTIFIKAT PRAKERJA</a>
</div>
</nav>
<!-- -->
<!-- -->
<div class="container info">
<div class="alert alert-warning" role="alert">
<p class="tanya">Pertanyan Yang Sering Ditanyakan dan Di Jawab, <span class="sertif"><span></p>
</div>
</div>
</div>
<!-- Optional JavaScript -->
<!-- jQuery first, then Popper.js, then Bootstrap JS -->
<script src="js/jquery-3.2.1.slim.min.js"></script>
<!-- <script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js" integrity="sha384-ApNbgh9B+Y1QKtv3Rn7W3mgPxhU9K/ScQsAP7hUibX39j7fakFPskvXusvfa0b4Q" crossorigin="anonymous"></script> -->
<script src="js/bootstrap.min.js"></script>
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "FAQPage",
"mainEntity": [
{
"@type": "Question",
"name": "apa bisa saya belajar web disini",
"acceptedAnswer": {
"@type": "Answer",
"text": "bisa semuanya pasti bisa belajar web disini"
}
},
{
"@type": "Question",
"name": "saya tanpa latar belakang IT, apakah bisa buat web",
"acceptedAnswer": {
"@type": "Answer",
"text": "bisa , kita belajar dari dasar"
}
}
]
}
</script>
<!--FAQPage Code Generated by https://saijogeorge.com/json-ld-schema-generator/faq/-->
</body>
</html>
Jika sudah selesai simpan dan uji kembali di ujicoba faq